This tutorial will introduce you to the Lead Capture Form (LCF) widget and guide you on adjusting settings to capture leads and automate follow-up.
The example "Home Value" page was automatically created and added to your menu when you installed the Buying Buddy plugin. If you do not want this page then you can delete it.
Note: The form on this page will capture a lead but will not create a CMA (home valuation report). A task will be created for you in your Buying Buddy dashboard to fulfill the request.
What's on this Home Value Page?
The Home Value page shows the following:
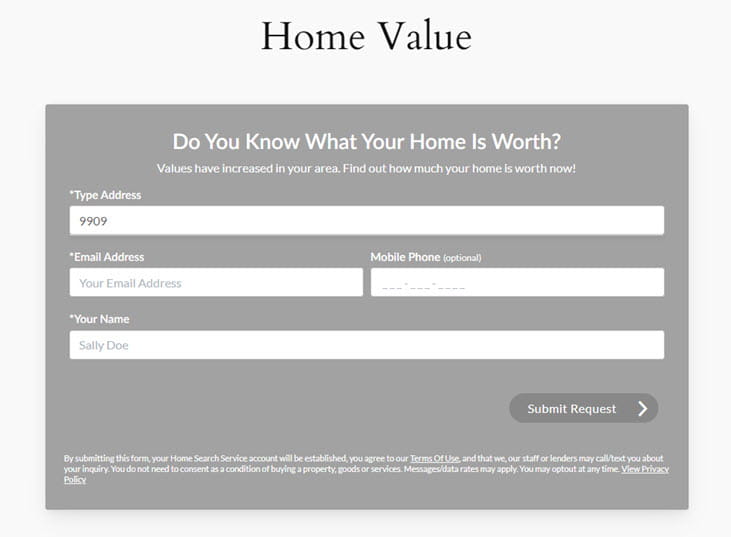
- The Lead Capture Form widget.
This widget lets you display forms on your website with various messages, such as "How Much Is Your Home Worth?".
When someone fills out and submits the form, their contact details are captured as a lead in your Buying Buddy account.
This widget will fill the space available. The layout adjusts to fit device screen sizes. - The widget was added with an example filter to display the Lead Capture Form widget as shown.

How to Customize the Lead Capture Form
You can customize the form's style, visible fields, and form-processing actions using a widget filter. The Wizard will walk you through the options and create the filter accordingly.
Use the Wizard to create a new widget
- Open the Buying Buddy App Dashboard by clicking the Buying Buddy widget, and then the "Manage" button.
- On the App Dashboard, scroll down to find and click the button to go to the "Widget Wizard".
- Then select the option for "Forms to capture leads".
On the next step, choose any of the templates shown. - On the next few steps, choose customization options.
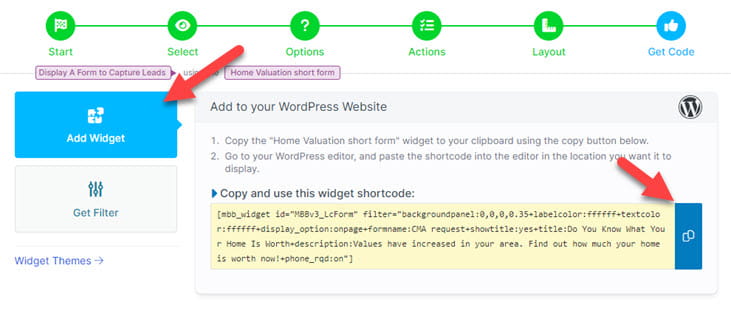
These can include form processing actions and form display options. - On the final step of the Wizard, select the "Add Widget" tab on the left, and then use the copy button to copy the whole widget short code to your clipboard.
- Return to your WordPress editor
- Delete the current short code.
Paste the new short code into the webpage.
This can be done as plain text or as a 'short code' block.

Ideas for Doing More
- Add a Contact form.
Use the Wizard to create a simple "Contact Me" form that you can add to your website's Contact Me page.
