This tutorial will show you how to adjust the widget on this page to show your sold listings.
The widget filter can be adjusted to show your sold listings, or sold listings from your office etc.
The example "Sold Listings" page was automatically created and added to your menu when you installed the Buying Buddy plugin. If you do not want this page then you can delete it.
What's on this Sold Listings Page?
The Sold Listings page shows the following:
- The Featured-Grid layout display widget.
This will fill the space available. The layout adjusts to fit device screen sizes. - The Featured Grid layout will only be presented when the filter includes your agent ID or your office ID. If these are not specified, then the regular Grid layout widget will be displayed instead.
- The widget was added with an example filter to display sold properties from our demonstration MLS.

How to Show Only Listings You Want Displayed
Add a new "filter" to select the listings you want to show and set options for the widget.
Use the Wizard to create a new widget
- In your Buying Buddy account, go to the Widgets menu, then select "Wizard".
- Choose the option to display "Properties listed/sold by me, or my brokerage".
- On step-2, select "Featured-grid layout"
- Then follow the steps in the wizard to select more options.
- On the "Extra Filters" panel, you must add your listing Agent ID, or listing Office ID to the options to see the Featured Grid layout.
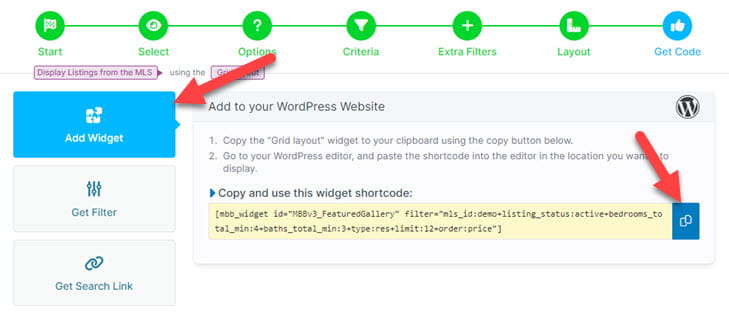
NOTE: If you are unsure what this is, then use the Listing Lookup tool (go to Listings > Listing Lookup) to inspect a one of your listings from your MLS. This will show you the agent ID and office ID. - On the final step of the wizard, select the "Add Widget" tab on the left.
Then click the copy button to copy the short code to your clipboard. - Return to your WordPress editor
- Delete the current short code.
Paste the new short code into the webpage.
This can be done as plain text or as a 'short code' block.

Ideas for Doing More
- You can edit this page to tailor as you need.
- Change the page title
- Change the page slug
- Add more content above, below or around the widget.
- Create multiple landing pages with properties.
Repeat the approach above to create additional hot-sheet or landing pages that focus on your active, sold, neighborhoods and so on.
Use the Widget Wizard to add new widgets with filters to your website.
