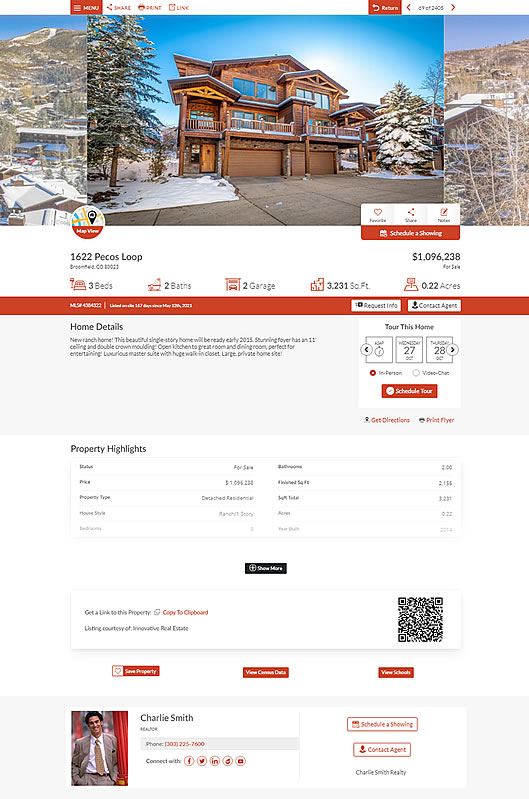
The Property Details widget must be placed on a dedicated "details" page in your website as part of the foundation page setup.
Ths widget is mobile- and container-responsive. The layout will adjust for device sizes and will and fit into most spaces on a webpage.
A unique Property Details page is always created for all listings (on all website platforms) using your "property details foundation page" as the slug. The page name / slug can be anything you like that works with your website system, such as: '/property', 'property-details', 'details.html' or 'listing-details.php'. Whatever slug/name you use must be also specified as the appropriate Foundation Page slugs in Website Settings, in your Buying Buddy dashboard - i.e. they must match.
For example, on this general web site we chose to create "/details.php" as the designated details page, which then creates the URLs like this:
https://charliesmithrealty.net/details.php?property_id=demo_1769208&address=6883-Johnson-St-Arvada-CO-80004
Or, for WordPress, the property details page slug on this demo site is "/property" and the URL would look like this:
https://www.charliesmithrealty.com/property/demo_1769208--6883-Johnson-St-Arvada-CO-80004/
"View" Property Details Buttons
Even though each property has a unique page address that uses the designated 'details' page slug, loading a new page each time to view details of a property is slow, and visitors can also easily lose their place in any paginated results.
Buying Buddy avoids these issues and gives users a far better experience by using an advanced 'overlay' method to show property details from the Widgets.
(This method is not used when using links from emails - these links go to the actual property details page.)
From all summary views (gallery, list, maps, results etc), when the VIEW button is clicked to view the property, the details will actually be presented in a full-screen overlay, the user is NOT directed to your "details" page in this instance. When the overlay is presented, the following occur:
- Normal navigation experiences are maintained - the Visitor may use the browser back-arrow, 'Esc' or 'Close' button on the widget to close the overlay and return to their original page.
- A link to the property page (URL) is displayed on the details page for reference.
This 'overlay' method provides a number of advantages, including:
- Showing property details is intuitive and makes presenting listing data much faster.
- The top navigation bar allows a user to navigate forward and backward through the set of results.
- Using the 'overlay' ensures that when the user returns to the prior view (e.g. the map, or on page 3 of a list), their relative position in a list of results is maintained, which typically does not occur when viewing a result using methods that load the detail on a new page.
If you wish to change property details to display in a new browser tab, then update the settings in "Property Details View Methods" in the "Display Options" tab of Website Settings.
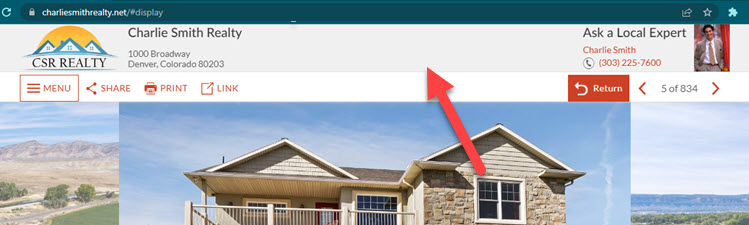
Add a Branded Header to the Overlay
An optional setting will show a branded header across the top of the details in the overlay view. See "Property Details View Methods" in the "Display Options" tab of Website Settings.
This image shows the 'branded header' that is inserted at the top of the property details overlay view.

The header consists of:
- Your business logo (add this in My Account > Account Settings)
- Your business name (add this in My Account > Account Settings)
- Your name, profile photo and contact details (add this in My Profile)
For some MLS, there are rules that require branding be shown at the top of the overlay, and in such cases this header will be automatically shown.
NOTE: For a multi-user account, there must be at least one User profile that is set to show on all 'other listings' for the banner to be displayed.
Search Engine Considerations
For WordPress and PHP (using the PHP class) the Buying Buddy system understands when a real person is viewing property details and will show the overlay rather than navigating to the actual page.
Search engines do not see the overlay, the links in the View button will navigate to the actual details page.
Specifications

This widget is mobile responsive and will expand to fill any container / space made available in your website page design.
However, we recommend that your page layout allows the widget to stetch to full page width.
View Details on a New Page
The default "View as Overlay" behavior can be changed to display details in a new browser tab. See "Property Details View Methods" in the "Display Options" tab of Website Settings.
Size
- Minimum width: Designed for mobile
- Maximum width: Unlimited
Colors and Background
- Widget Themes can be used to apply predefined, or your own, color schemes.
- Uses 'Widget Background' color from the applied widget theme
Optional Display Blocks
The following blocks are shown on Property Details by default.
However, it is possible to hide these. See "Display Options" tab of Website Settings.
- Hide Mortgage Calculator
- Hide Walkscore
- Hide View Schools button
- Hide View Census button
- Hide similar properties
Parameters
- id='MBBv3_SearchDetails' (required)
This defines the widget to be a Property Details Widget
Examples
<div id="MBBv3_SearchDetails"></div>
If you are using the WordPress MBB Plugin, then the short code is like this:
[mbb_widget id="MBBv3_SearchDetails"]
Similar Properties
At the bottom of the details display there is a row of 'similar' properties.
These are defined as properties matching the following criteria from the currently viewed property:
- Same zip
- Same city
- Same property type
- Price + or - 10%
- Same bedrooms minus 1
- Same bathrooms minus 1
Property No Longer Available
Because the "property details" page is a single page with the "details" widget on it, the page always exists. So even if a property is de-listed or totally removed from our database, the page will simply present a message that the property no longer exists.
This also means we avoid any problems with 404 (missing pages) error messages etc.
See Soft 404 Errors Explained if you are seeing reports of this in your analytics.
Flow
Below is a visual example of a search sequence on your website:
- A Search will go to your "results" page and show results using the Results Widget.
- Clicking on "View Details" for a property will go to your "details" page and show property details using the Property Details Widget.

