If you are intending to send out HTML emails, then these guidelines will help ensure your email looks the same in all email clients
Adding your Own HTML code?
The editor does allow you to paste in your own code.
However, bear in mind that HTML emails live in a different universe from the normal one we know about when we create web pages.
It is very easy to create HTML emails that look great in your browser but that look terrible when received by your clients.
Using The Layout Templates
Email layouts for html emails provide a container for your content that is 540px wide.
Adding Images
It's easy to break your email layout by adding images incorrectly. These issues may not be visible when previewing in a browser, but they will occur when your email is viewed in various email clients such as Outlook.
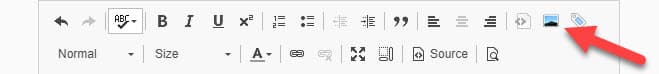
Add Images using the Editor Toolbar
Always start by inserting images using the toolbar image icon. This will ensure that the HTML is correct.

Ensure the Image is Sized Correctly
In the editor, right-click the image and select "Image Properties".
The important requirement here is to add a value to the "Width" field. Make sure that the PADLOCK icon is showing "locked" (if not then click it to toggle). The padlock ensures that the image "Height" is calculated automatically to maintain the correct proportion of the image.
In summary - you must specify the width and height of images using html width and height attributes in the <img> tag (remember - just a number, no "px"). Do not rely on inline CSS to do this.
For example
<img src="myimage.jpg" width="560" height="200">
