
There are 4 steps to install and setup Buying Buddy on your Superlative website:
- Get a Google Map API Key..
- Create 2 new web pages
- Add the "results" and "details" widget short codes, and also the Buying Buddy plugin to each page.
- Setup Social Share settings
This article provides detailed instructions to guide you through these steps
Step 1: Get your Google Map API Key
A Google Map API key is required.
A Google Map API Key is required for any widget that uses a map. Widget features that do not use the map will function normally without a map key.
You should not postpone getting a Map Key - do this straight away so that everything works and you do not have to repeat this process.
Note: If this is a production or live website, you should obtain a Map Key.
Even if the Google Maps JavaScript library is being loaded (including a valid API Key) by third party code in you website, you must STILL add your Google Map API Key here.
Follow these instructions to Get a Google Map API key.
When you have created your Key, make sure it is added to Plugin Installation and Settings in your Buying Buddy account before proceeding with the next step.
Step 2: Add Foundation Pages with Widgets
First, create 2 key pages to be in your Buying Buddy account:
- Results Page (which will show the "Results" widget)
- Property Details Page (which will show the "Property Details" widget)
Plus, you will also need to add a Search Form widget on any other different page too for testing.
- Login to your Superlative account and create 3 extra pages using the the Superlative Page Editor.
For each page, now add a Content Block. You should select "Text Block".
Step-3: Insert Widget Code and Plugin on each Page
Step 3a: Add Widget Code
- EDIT the new "results" page and click Edit page
- If you created a Text Block - then click the "Add Text" link for this text Block. This will then show you an editing panel. At the bottom, you will see an option to switch to HTML. Click this button. When you do this, the rows of editing icons on the top of the Edit box will be hidden.

- Paste the following short code for the Buying Buddy "Results" widget into the code panel:
<div id="MBBv3_ListingResults"></div>
Step 3b: Copy the Buying Buddy JavaScript Plugin JavaScript
- In your Buying Buddy dashboard go to Installation and Setup for your website.
- Select the appropriate website at the top.
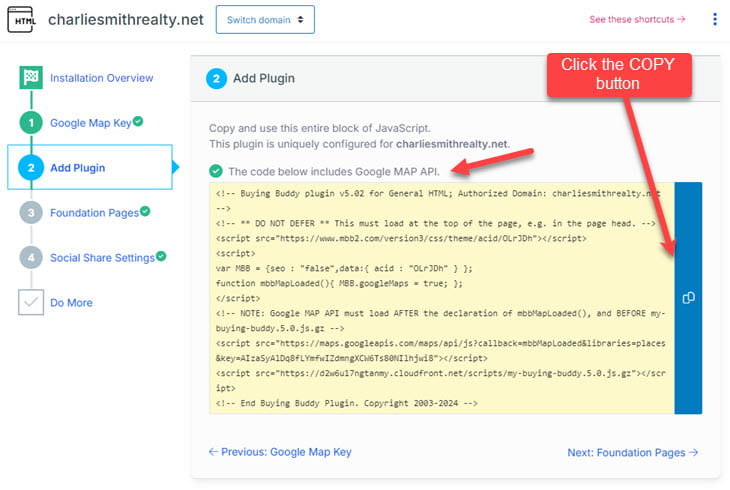
On the Get Ready tab make sure that your site is set as a General HTML site. - Go to the "Add Plugin" tab.
COPY the JavaScript code that is your Buying Buddy Plugin.

Step 3c: Add Buying Buddy JavaScript to page
- Now return to your Superlative page editor.
- Paste the Buying Buddy JavaScript into the page before the widget code.
See the image below - this shows the JavaScript and the Widget code all added in the editor.
- Now click SAVE AND FINISH to save the text block for this page.
- Then make sure you click the green PUBLISH bar to make the change live.

When you look at the live page you should now see the Buying Buddy widget displaying.
Step 3d: Repeat for 'details' and 'search' page
- NOW REPEAT the above steps to setup your Details page ** Do not forget to do this! **
Add BOTH the Plugin JavaScript and the widget short code.
The Widget short code to use is:<div id="MBBv3_SearchDetails"></div>
Note: The details widget may display a SQL error if you preview it - ignore this.
Excellent! You have now set up the Details Foundation Page. - Finally, paste the Search Form widget to any other page using the process described above (this is for testing the search - this is not a foundation page).
Add BOTH the Plugin JavaScript and the widget short code.
The Search form short code is:<div id="MBBv3_SearchForm"></div>
Step 4: Enable Property Sharing
To allow visitors to share properties from your website on Facebook and other social media platforms with the correct listing photos and details, you'll need to set up a "bb" subdomain for your domain.
What you'll be doing: Creating a "bb" subdomain (bb.yourdomain.com) by updating your domain's DNS records through your domain registrar.
Quick Setup Instructions
- Get your specific instructions: Go to your Buying Buddy account → Plugin Installation and Settings → "Social Share" tab. This will show complete step-by-step instructions customized for your domain.
- Access your domain registrar: Log into your domain registrar (GoDaddy, Namecheap, etc.) and find the DNS Management section.
- Add DNS record: Create a new CNAME Record with these settings:
- Type: CNAME
- Name/Host: bb
- Target: bfg-buying-buddy-1460575897.us-east-1.elb.amazonaws.com
- SSL Requirements
- Required: Your subdomain
bb.yourdomain.commust have an SSL certificate installed and work with HTTPS. - Two options:
- Get a "Wildcard SSL certificate" from your current provider (covers domain + subdomains)
- Use Cloudflare for simpler free SSL setup
- Please Note: We cannot provide or install certificates.
- Required: Your subdomain
- Save and test: Save your DNS changes and wait for propagation (up to 24-48 hours). Test by visiting https://bb.yourdomain.com - you should see a page with the Buying Buddy logo and "Property Search Services" title (see image below).
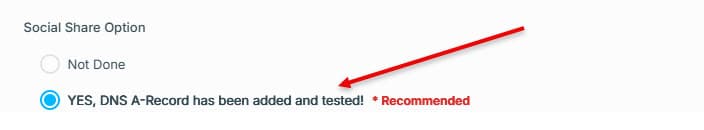
- Update your settings: Once confirmed working, return to your Buying Buddy account Social Share tab and set the option to "YES, DNS A-Record has been added and tested!" then save.

Important: For detailed instructions specific to your domain and troubleshooting help, always refer to the Social Share tab in your Buying Buddy account settings.
Check the radio button to indicate that settings have been changed.

Special Instructions for Cloudflare
If you use Cloudflare to manage your DNS, then ensure that the CNAME Record is set to "Proxied"
to ensure the link is HTTPS

Doing More
If you need to adjust the layout of your widgets, for example to make them wider or narrower, or show on a page in a particular way, then simply add some inline CSS to the widget <DIV> by adding a "style=......." section inside the <DIV> tag.
If you need to adjust colors, then use Widget Themes as needed.
Some example that you may like to consider include;
- Adding a Featured Listings page to display your own listings
- Showing your Sold properties
- Creating neighborhood pages with properties for neighborhoods
- Adding lead capture forms that send leads directly to the Buying Buddy CRM
- Adding a general contact form widget
- and a lot more!
You can now use Widget Themes to style widgets - or even add custom CSS too if you wish to.
See our demonstration websites for ideas and inspiration
- https://charliesmithrealty.com (WordPress)
- https://charliesmithrealty.net (HTML / php)
If you need more help please contact us.
