Buying Buddy uses Google Maps, so it's important that this is working correctly.
This article provides guidance for self-help in resolving common issues.
But if you require assistance, do not hesitate to contact us via the Help Desk so we can help you.
To access your Google Maps API account settings - login to your Google account (GMail etc), then go to the Google Cloud Maps Platform (always make sure you then select the right 'project name' in the very top bar).
For Google Maps to work, the following items must ALL be correct!
- In your Google account, there are three things you need to do:
- You must have created a Google Map API key in your Google account
- AND the HTTP referrers must be specified correctly with two entries for each of your domain name(s) (see our instructions)
- You must have Billing enabled in your Google account
If you already did this but chose the option for a free trial, then this could have expired and you will need to now sign up for a full account. (See this article to fix this issue and enable billing.)
- In your Buying Buddy Account:
- The same API key from your Google Account must be added to the Google Map API Key field in your Buying Buddy Account
Contents
Common Problems
Visible Errors
Diagnosing Error Messages
How to Fix Issues
Common Problems
Problems with Google Map API key will often be shown when trying to load the Results or Map widgets. These typically occur for the following reasons:
- There is a problem with the Google Map API key specified, e.g.
- No Key specified
- Wrong Key specified
- HTTP Referrers incorrect
- Billing has not been enabled on your Google Maps account
- The Google Maps JavaScript code is loading multiple times.
This issue can be quite common in WordPress or when using packaged website "themes". - The quota for your Google Maps API key needs to be higher.
The Fix The Issue section below explains the simple remedial actions you can take that usually fix the problem and get your maps working!
Visible Errors Displayed on Widgets
Errors will affect the Interactive Map Widget and the Results Widget, and will typically present in the following ways:
1. Map Widget fails to load - nothing shown on page
In this scenario, the widget with the Map simply isn't displayed.
Your page will load, but there is nothing shown where you expect the map to be displayed.
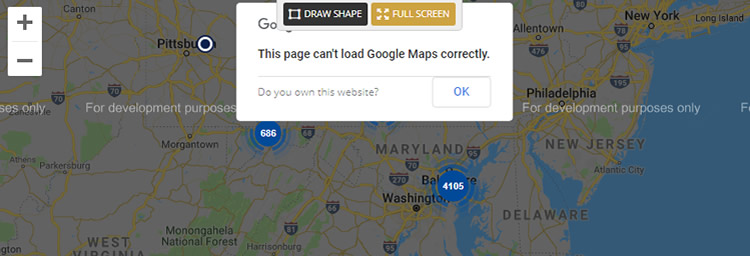
2. Page can't load Google Maps correctly
In this scenario, the map has a dark panel overlay on it - and a message that says:
"This page can't load Google Maps correctly"

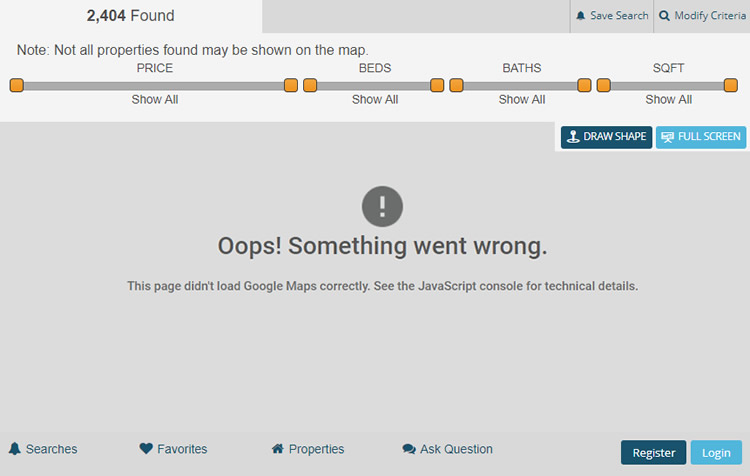
3. "Oops something Went Wrong"
In this scenario, the Map Widget loads but is hidden with a gray panel and a message that says:
"Oops something went wrong".

Diagnosing The Error
Check Error Messages in your Browser's Web Developer Console
To see more details on these errors, you can review any error messages shown in your browsers "Web Developer" console in your browser (Chrome, Firefox and Edge) as follows:
- Open any page on your website that is loading the Buying Buddy plugin (e.g. "search" form or "results" etc)
- Press "F12" to view the Developer Tools which loads in a separate window or possibly a sidebar
- Then look for 'Console' in the top menu (top of the developer tools window)
.. and click this to see all the warning and error messages for this page.
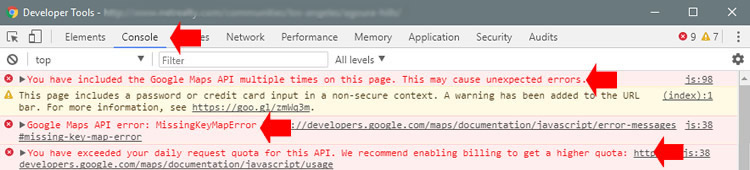
You may see many messages - so scroll down and identify the map API errors as highlighted below to confirm the specific problem.
If you see ANY warning or error messages that mention "Google Maps JavaScript API.." then there is an issue.
Look for any of the following messages:
- Google Maps JavaScript API error: RefererNotAllowed
- Google Maps JavaScript API error: ApiNotActivatedMapError
- You have included the Google Maps API multiple times on this page
- Google Maps API Error: MissingKeyMapError
- You have exceeded your daily request quota for this API
This example shows the Chrome Console messages, but Firefox and Edge look practically identical.

Fix The Issue!
RefererNotAllowed
This error indicates that your website domain is not authorized to use the API key. There are usually 2 possible issues to fix:
- Ensure that your domain name is correctly specified as an "authorized website" for your API Key
- Check that the API Key is correct in your Buying Buddy account
To fix this:
- Log in, to your Google account and go to your Google Cloud Maps Platform dashboard:
https://console.cloud.google.com/google/maps-apis/home. - Then in the left menu - choose "APIs and Services". Then follow STEP-5 in instructions for Creating and Setting a Google Map API key.
ApiNotActivatedMapError
This error message indicates that you have not enabled the "Maps JavaScript API".
This is a common issue and easy to fix. This error means that you did everything else OK, but in your Google API account you didn't yet "enable" the "Map JavaScript API"
To fix this:
- Log in, to your Google account.
Then go to your Google Cloud Maps Platform using this link:
https://console.cloud.google.com/google/maps-apis/home. - At the top of the page, view the project name in the header - make sure that the Project you created is the one selected.
Then click "APIs & Services" on the left.
(If you cant see the menu, click the hamburger menu icon at the top)
- a) Scroll down the list of APIs to find "Maps JavaScript API" and click "Enable"
b) Scroll down and find the "Places API" and make sure this is enabled too
** Don't enable "Places API (New)"
Once you have "Enabled" the "Maps JavaScript API", allow a minute or so before testing again.
MissingKeyMapError
This error message is indicating that there is NO API key setup for Google maps on the current website domain.
To fix this, you must (a) create a Google Map Key - and specify your website domain correctly, then (b) add it to your Buying Buddy Account.
(Or, if you are using an existing plugin or website feature that load Google Maps API then ensure a valid API Key is applied - see #3 below).
See the full instructions for How To Get a Google Maps API Key.
NOTE: Double check you have your domains specified correctly (section 5)
You have included the Google Maps API multiple times on this page
The Buying Buddy plugin loads the Google Maps API JavaScript code by default.
However, the Map functions (and other widgets) will often break if the Google Maps API code loads multiple times.
If you have a WordPress site then this error can be quite common. WordPress themes and many WordPress plugins also include Google Maps API code.
For example, the "UberMenu" plugin (wpmegamenu.com) does load Google Maps API (as of Jan '19), and this can be disabled in settings for this plugin.
If you have a custom or other type of site, then have your webmaster check what is loading.
To fix this, you should disable all but one version of the Google Maps API - for example, disable the Google Maps in the Buying Buying plugin.
See instructions for how to do this in How To Disable Loading of Google Maps API Script.
You have exceeded your request quota for this API
This message will be shown if the MAP API Key you are using has exceeded its quota for use.
Typically, this issue can be resolved by returning to your Google API dashboard and taking the following 2 actions
- Add billing details to your Google API account
- Once billing is set up you will be able to change the Quota for the Maps JavaScript API in your account
See instructions for how to do this in "Quotas" section in How To Get a Google Maps API Key.
If you are still seeing the same "quota" error message once you have done this, then check if you are relying on a resource other than Buying Buddy to load the Google Maps API and look carefully to confirm you do have a valid API Key applied.
This can be done by inspecting the webpage source code (usually CTRL+u) on a page where Google Maps (i.e. one of the Buying Buddy widgets) should be loading.
Not Your API Key?
We often see WordPress themes and plugins with the Google Maps API already installed as part of the theme. However, if the Theme or any Plugins being used have not explicitly asked you for an API Key, then it is VERY likely that they either do not have an API Key specified, or they are using a common (old) API Key that was added by the developer, which is now being used by anyone else using this theme or plugin!
Any of these scenarios will cause problems trying to load the Google Map API (such as the "daily quota being exceeded").
So in such cases, look at the source code for your webpage (CTRL+u) and search for "maps.googleapis.com" in order to locate the Google Maps API <script>.
It should look something like this:
<script src="https://maps.googleapis.com/maps/api/js?key=AIfdgHgbM-tPZj7dHlU"></script>
NOW CHECK! Make sure that the ?key=[API KEY HERE] is the API KEY that you obtained for YOUR website (see How To Get a Google Maps API Key)
If You Need Help
Please submit a help ticket and we'll be pleased to help you!
