
There are 4 steps to install and setup Buying Buddy on your WebStarts website:
- Get a Google Map API Key.
- Install the Buying Buddy plugin as JavaScript.
- Create 2 new web pages and add the "results" and "details" widget short codes to them.
- Setup Social Share settings.
This article provides detailed instructions to guide you through these steps.
Step 1: Get your Google Map API Key
A Google Map API key is required.
A Google Map API Key is required for any widget that uses a map. Widget features that do not use the map will function normally without a map key.
You should not postpone getting a Map Key - do this straight away so that everything works and you do not have to repeat this process.
Note: If this is a production or live website, you should obtain a Map Key.
Even if the Google Maps JavaScript library is being loaded (including a valid API Key) by third party code in you website, you must STILL add your Google Map API Key here.
Follow these instructions to Get a Google Map API key.
When you have created your Key, make sure it is added to Plugin Installation and Settings in your Buying Buddy account before proceeding with the next step.
Step 2: Add Buying Buddy Plugin to your Site
Step 2a: Get the Buying Buddy JavaScript Library Code
- In your Buying Buddy dashboard go to Installation and Setup for your website.
- Select the appropriate website at the top.
On the Get Ready tab make sure that your site is set as a WebStarts site. - Go to the "Add Plugin" tab.
COPY the JavaScript code that is your Buying Buddy Plugin..

Step 2b: Add The Plugin to Your Site
- Now login to your WebStarts website dashboard where you can edit your site.
- In the top menu - click "Insert", then "HTML Code" as shown below:

- You will see a warning message; click YES to proceed and you'll be shown the View Source panel (shown below).
This method ensures that the Buying Buddy JavaScript is loaded on every page in your website. DO NOT MODIFY THE CODE.
Step 3: Add Foundation Pages with Widgets
Step 3a: Add 2 Foundation Pages
Create and 2 new pages that are required for Buying Buddy:
- Results Page
- Property Details Page
Plus, you should add a Search Form widget on any other different page too for testing.
- Go back to your WebStarts site editor, and create two blank pages.
We suggest you give them appropriate titles, such as "Results" and "Details".
To match the default slugs we use in your Buying Buddy account, give these pages slugs of "/listing-results" and "/listing-details".
However these slugs can be anything you like as long as they match the Foundation Page settings (see 3c. below).
These 2 pages should NOT be displayed in the menu - so click the 'cog' icon for the page and check the box for "Hidden on menu".
Step 3b: Add Widgets to the 2 Foundation Pages you just created
- EDIT the new "results" page.
Then, in the left menu - choose "Add" - then scroll down the list to select "Embed Code".
You will see a warning message; click YES to proceed and you'll be shown the View Source panel. - In this case, click the tab and select "Paste Code".
Then paste the following short code for the Buying Buddy "Results" widget:<div id="MBBv3_ListingResults"></div>
- SAVE your page.
- VERIFY.
NOTE: You will probably not see the widgets being displayed in your WebStarts editor. So save the page and click the VIEW SITE button in the WebStarts editor header bar on the right to see a preview.
Excellent! You have set up the Results Foundation Page. - NOW REPEAT the above steps to setup your Details page ** Do not forget to do this! **
The Widget short code to use is:<div id="MBBv3_SearchDetails"></div>
Note: The details widget may display a SQL error if you preview it - ignore this.
Excellent! You have now set up the Details Foundation Page. - Finally, paste the Search Form widget to any other page using the process described above (this is for testing the search - this is not a foundation page).
(Do not add the search widget to your "results" or "details" pages as this will break the widgets.)
The Widget short code to use is:<div id="MBBv3_SearchDetails"></div>
Before testing - complete the next step!
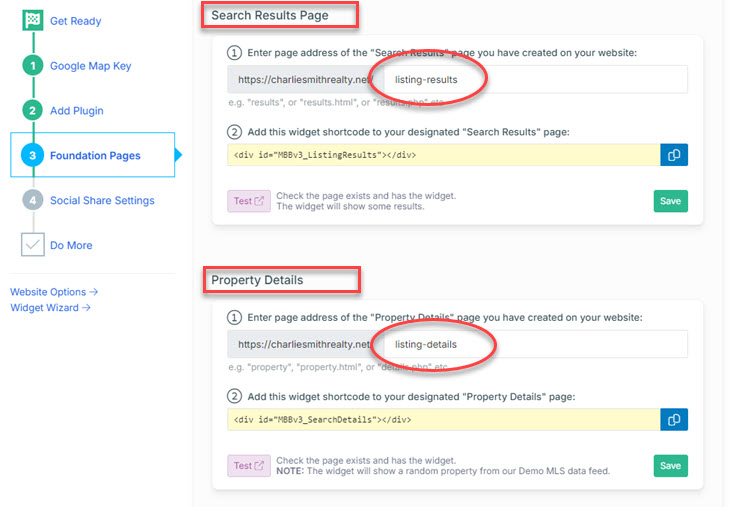
Step 3c: Configure your Buying Buddy account so that page names match
It's important that the Buying Buddy system knows the page address you used for your Foundation Pages.
Buying Buddy needs to know where to go to show search results, and where to direct your leads (via emails etc.) to see search results and details of a specific property.
So in this step, you will update the Foundation Page settings in your Buying Buddy dashboard, to match the actual page addresses you created.
- In your Buying Buddy dashboard, navigate to Plugin Installation and Settings..
Then select the domain. - Click the "Foundation Pages" tab to review the page addresses of the Foundation pages.
- Check the page names shown and update them if needed.
- You will see that they are probably shown as /listing-results and /listing-details. If the details and results pages are using different slugs, then you need to change these to say the actual names of the pages you created, and in the browser when viewing these pages you will see the full address.
NOTE: Use the actual page names for YOUR site - don't assume that they are the same as shown in this example!

Add the Disclaimer Widget
You should now add the "Disclaimer Widget" to the Footer so that it shows on every page.
This is not required, however if you don't do this, then the mandatory MLS disclaimer text and terms will be shown directly underneath all widgets. So the "Disclaimer Widget" helps keep your pages clean by showing the required disclaimers in the footer area.
Disclaimer Widget Colors
The widget will display dark gray text on a panel with a white background.
To blend this widget with your website footer, the color of the disclaimer text and panel background can be modified, e.g. white text on a transparent background. Use the Widget Wizard in your Buying Buddy account to create an Disclaimer widget with color options.
See Disclaimer Widget Reference to learn more about this.
To add the Disclaimer widget:
Add an HTML widget and paste in this code:<div id="MBBv3_Disclaimer"></div>
Step 4: Enable Property Sharing
To allow visitors to share properties from your website on Facebook and other social media platforms with the correct listing photos and details, you'll need to set up a "bb" subdomain for your domain.
What you'll be doing: Creating a "bb" subdomain (bb.yourdomain.com) by updating your domain's DNS records through your domain registrar.
Quick Setup Instructions
- Get your specific instructions: Go to your Buying Buddy account → Plugin Installation and Settings → "Social Share" tab. This will show complete step-by-step instructions customized for your domain.
- Access your domain registrar: Log into your domain registrar (GoDaddy, Namecheap, etc.) and find the DNS Management section.
- Add DNS record: Create a new CNAME Record with these settings:
- Type: CNAME
- Name/Host: bb
- Target: bfg-buying-buddy-1460575897.us-east-1.elb.amazonaws.com
- SSL Requirements
- Required: Your subdomain
bb.yourdomain.commust have an SSL certificate installed and work with HTTPS. - Two options:
- Get a "Wildcard SSL certificate" from your current provider (covers domain + subdomains)
- Use Cloudflare for simpler free SSL setup
- Please Note: We cannot provide or install certificates.
- Required: Your subdomain
- Save and test: Save your DNS changes and wait for propagation (up to 24-48 hours). Test by visiting https://bb.yourdomain.com - you should see a page with the Buying Buddy logo and "Property Search Services" title (see image below).
- Update your settings: Once confirmed working, return to your Buying Buddy account Social Share tab and set the option to "YES, DNS A-Record has been added and tested!" then save.

Important: For detailed instructions specific to your domain and troubleshooting help, always refer to the Social Share tab in your Buying Buddy account settings.
Check the radio button to indicate that settings have been changed.

Special Instructions for Cloudflare
If you use Cloudflare to manage your DNS, then ensure that the CNAME Record is set to "Proxied"
to ensure the link is HTTPS

Troubleshooting
"SQL Error" on Details Page
If you see this message then this is because you are attempting to view the Property Details widget on a page on its own without a reference to a property! Ignore this, the widget is installed correctly and this error is never seen.
Staging / "Sorry this domain is not authorized"
If you see a message that says "Sorry this domain is not authorized", then this means that the Widgets and Plugin JavaScript are indeed working correctly, BUT that your page address is a domain that is not authorized to display Buying Buddy Widgets. It is probably a staging domain that Webstarts has applied while you are in the editor of your website.
There are two options for dealing with this:
- Make sure your actual domain name is applied and working - and then view the "live" site in which case widgets will be displayed correctly. You can then choose to ignore this message while in development.
- If you need to do more extensive development then you can request (via Help Desk) to add your Webstarts development staging domain as an extra (free) "authorized" domain on your account.
We call this a 'sandbox' development URL and it would be authorized temporarily while you do development.
Step 5: Doing More
Your Webstarts site editor will allow you to create custom search forms and use all the capabilities of the Buying Buddy widgets.
Some example that you may like to consider include;
- Adding a Featured Listings page to display your own listings
- Showing your Sold properties
- Creating neighborhood pages with properties for neighborhoods
- Adding lead capture forms that send leads directly to the Buying Buddy CRM
- Adding a general contact form widget
- and a lot more!
You can now use Widget Themes to style widgets - or even add custom CSS too if you wish to.
See our demonstration websites for ideas and inspiration
- https://charliesmithrealty.com (WordPress)
- https://charliesmithrealty.net (HTML / php)
If you need more help please contact us.
