
There are 4 steps to install and setup Buying Buddy on your Squarespace website:
- Get a Google Map API Key.
- Install the Buying Buddy plugin.
- Create 2 new web pages and add the "results" and "details" widget short codes to them.
- Setup Social Share settings
NOTE: You must have at least a Squarespace Business plan.
This article provides detailed instructions to guide you through these steps.
Squarespace support articles that may help:
Get Ready
Note: If you added your Squarespace built-in domain as a staging-site domain as well, you only install the Buying Buddy plugin code once.
- Login to your Buying Buddy dashboard at leadsandcontacts.com.
- Go to Plugin Installation and Setup for your website.
- Select your website (if you have multiple domains).
On the Get Ready tab on the left, make sure that your site is set as a Squarespace site.
Step-1. Get your Google Map API Key
- Stay in Plugin Installation and Setup for your website, and go to the "Google Map Key" tab on the left.
- Add your API Key.
There is an optional field where you can add a reminder about the Google Account you used to create the key.
Step 2: Add Buying Buddy Plugin to your Site
IMPORTANT:
The plugin JavaScript should only be added ONCE so that it applies to all pages on your site.
This will be added using Code Injection in Website Tools.
Do not use code injection on an individual page!
Step 2a: Get the Buying Buddy JavaScript Library Code
- In your Buying Buddy dashboard go to Plugin Installation and Setup for your website.
- Select the appropriate website at the top.
On the Get Ready tab make sure that your site is set as a Squarespace site. - Go to the "Add Plugin" tab.
COPY the JavaScript code that is your Buying Buddy Plugin.
Step 2b: Add The Plugin to Your Site
Now go to your Squarespace account and open the the editor for your website.
- Go to "Website" then "Pages".
Then scroll down to the bottom of the menu and select "Website Tools". - In "Website Tools" menu, select "Code Injection"
(If you don't see this, then you probably have a Personal account with Squarespace. Upgrade your Squarespace account to a Business plan).
NOTE: This is the ONLY time we use Code Injection. Do not use Code Injection to add widgets to pages! - Paste the Buying Buddy JavaScript code (see above) in the HEADER section and then click SAVE.
This ensures that the Buying Buddy JavaScript is loaded on every page in your website. DO NOT MODIFY THE CODE.
NOTE: This is the only place where the Plugin JavaScript should be added. Do not add this code to individual pages.
Add the Disclaimer Widget
While you are still in the Code Injection settings panel, you should also add the "Disclaimer Widget" to the footer so that it shows on every page. This is not required, however if you don't do this, then the mandatory MLS disclaimer text and terms will be shown directly underneath all widgets. So the "Disclaimer Widget" helps keep your pages clean by showing the required disclaimers in the footer area.
Disclaimer Widget Colors
The widget will display dark gray text on a panel with a white background.
To blend this widget with your website footer, the color of the disclaimer text and panel background can be modified, e.g. white text on a transparent background. Use the Widget Wizard in your Buying Buddy account to create an Disclaimer widget with color options.
See Disclaimer Widget Reference to learn more about this.
To add the Disclaimer widget:
- Stay in the Code Injection settings panel, scroll down to the FOOTER panel and paste in this code:
<div id="MBBv3_Disclaimer"></div>
Then SAVE.

Step 3: Add Foundation Pages with Widgets
IMPORTANT:
Add HTML widgets to pages using CODE BLOCKS.
Only use the "Code Block" (e.g. do not use the "Embed" block").
Do not add widgets in the code-injection area for a page.
Step 3a: Add 2 Foundation Pages
In this step, you will create 2 new pages that are required for Buying Buddy.
Use the page names and url-slugs we present here as these match the default settings in your Buying Buddy account.
(These can be named anything you like as long as the URL Slugs match the settings in you Buying Buddy account.)
- Results Page
- Property Details Page
In addition, you should have a separate page (possibly your existing "home" page) where you can add a Search Widget for testing.
- Go your Squarespace menu, click "Website."
Then in the left section - under "Not Linked", create your two new pages.
We suggest you give them appropriate titles, such as "Results" and "Details".
- Ensure the page URL Slugs match the defaults used in your Buying Buddy account.
Hover the page name and click the cog icon to show the Page Settings panel.
Then, edit the "URL Slug" for each page as follows
- For results: listing-results
- For details: listing-details
For example, set the results page URL Slug like this:
Step 3b: Add Widgets to the 2 Foundation Pages you just created
In this section, you will copy the widget shortcodes (a little piece of HTML) we give you for each page and add each to your newly created Squarespace pages.
NOTE:
1. Do NOT add the Plugin JavaScript to pages
2. Do NOT add widgets with 'code injection'.
3. Only use the "Code" block (e.g. do not use "Embed")
- EDIT the new "results" page and in a section, add click the "+ ADD BLOCK" button
Select the "Code" block and make this full-width.
Do not allow these blocks for Widgets to be overlapped by other content blocks (such as headings and text) on your page layout as it will block user interaction.
- Paste the following short code for the Buying Buddy "Results" widget into the code panel:
<div id="MBBv3_ListingResults"></div>
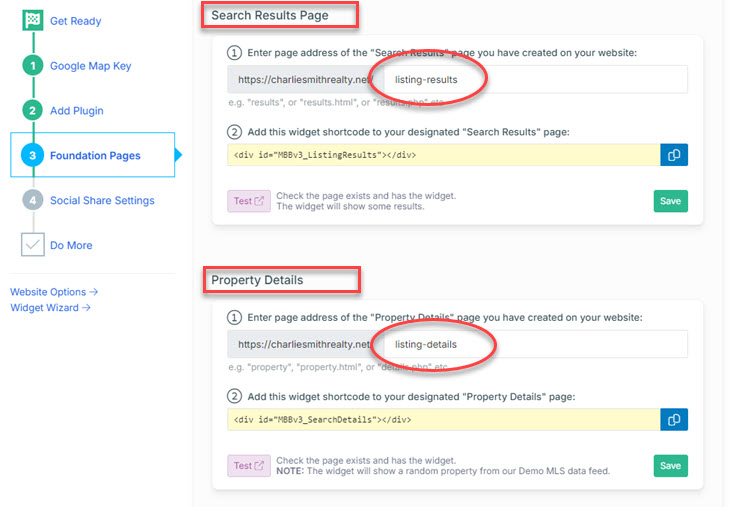
For example - in the image below this is the short code for the Results widget.
- SAVE.
Excellent! You have set up the Results Foundation Page. - NOW REPEAT the above steps to setup your Details page ** Do not forget to do this! **
Remember - Do not add widgets with Code Injection.
The Widget short code to use is:<div id="MBBv3_SearchDetails"></div>
Note: The details widget preview will show a random property from the demo data data set.
Excellent! You have now set up the Details Foundation Page. - Finally, paste the Search Form widget to any other page using the process described above (this is for testing the search - this is not a foundation page).
(Do not add the search widget to your "results" or "details" pages as this will break the widgets!)
The Search form short code is:<div id="MBBv3_SearchForm"></div>
Before testing - complete the next step!
NOTE: If you are viewing using the Squarespace "built-in" domain and you don't see widgets, make sure this has been added to your Buying Buddy account (submit a help ticket if you need this added).
Step 3c: Confirm that Foundation Page Slugs match
It's important that the Buying Buddy system knows the page address you used for your Foundation Pages. Buying Buddy needs to know where to go to show search results, and where to direct your leads (via emails etc.) to see search results and details of a specific property.
So in this step, you will confirm these Page Slugs match:
- Go back to your Buying Buddy account Plugin Installation and Settings
Click the Foundation Pages tab to review the page addresses of the Widget Foundation pages. - Check the page address slugs.
The default page slugs are: /listing-results and /listing-details.
Change these if needed to match what you created.
NOTE: Use the actual page slugs for YOUR site - don't assume that they are the same as shown in this example!
Step 4: Enable Property Sharing
To allow visitors to share properties from your website on Facebook and other social media platforms with the correct listing photos and details, you'll need to set up a "bb" subdomain for your domain.
What you'll be doing: Creating a "bb" subdomain (bb.yourdomain.com) by updating your domain's DNS records through your domain registrar.
Quick Setup Instructions
- Get your specific instructions: Go to your Buying Buddy account → Plugin Installation and Settings → "Social Share" tab. This will show complete step-by-step instructions customized for your domain.
- Access your domain registrar: Log into your domain registrar (GoDaddy, Namecheap, etc.) and find the DNS Management section.
- Add DNS record: Create a new CNAME Record with these settings:
- Type: CNAME
- Name/Host: bb
- Target: bfg-buying-buddy-1460575897.us-east-1.elb.amazonaws.com
- SSL Requirements
- Required: Your subdomain
bb.yourdomain.commust have an SSL certificate installed and work with HTTPS. - Two options:
- Get a "Wildcard SSL certificate" from your current provider (covers domain + subdomains)
- Use Cloudflare for simpler free SSL setup
- Please Note: We cannot provide or install certificates.
- Required: Your subdomain
- Save and test: Save your DNS changes and wait for propagation (up to 24-48 hours). Test by visiting https://bb.yourdomain.com - you should see a page with the Buying Buddy logo and "Property Search Services" title (see image below).
- Update your settings: Once confirmed working, return to your Buying Buddy account Social Share tab and set the option to "YES, DNS A-Record has been added and tested!" then save.

Important: For detailed instructions specific to your domain and troubleshooting help, always refer to the Social Share tab in your Buying Buddy account settings.
Check the radio button to indicate that settings have been changed.

Special Instructions for Cloudflare
If you use Cloudflare to manage your DNS, then ensure that the CNAME Record is set to "Proxied"
to ensure the link is HTTPS

Troubleshooting
Staging / "Sorry this domain is not authorized"
If you see a message that says "Sorry this domain is not authorized", then this means that the Widgets and Plugin JavaScript are indeed working correctly, BUT that your page address is a domain that is not authorized to display Buying Buddy Widgets. It is probably a staging domain that Squarespace has applied while you are in the editor of your website, e.g. "https://[some-subdomain].squarespace.com"
There are two options for dealing with this:
- Make sure your actual domain name is applied and working - and then view the "live" site in which case widgets will be displayed correctly. You can then choose to ignore this message while in development.
- If you need to do more extensive development then you can request (via Help Desk) to add your Squarespace development staging domain as an extra (free) "authorized" domain on your account.
We call this a 'sandbox' development URL and it would be authorized temporarily while you do development.
Step 5: Doing More
Your Squarespace site editor will allow you to create custom search forms and use all the capabilities of the Buying Buddy widgets.
Some example that you may like to consider include;
- Adding a Featured Listings page to display your own listings
- Showing your Sold properties
- Creating neighborhood pages with properties for neighborhoods
- Adding lead capture forms that send leads directly to the Buying Buddy CRM
- Adding a general contact form widget
- and a lot more!
You can now use Widget Themes to style widgets - or even add custom CSS too if you wish to.
See our demonstration website for ideas and inspiration
If you need more help please contact us.


