
There are 4 steps to install and setup Buying Buddy on your Weebly website:
- Get a Google Map API Key.
- Install the Buying Buddy plugin as JavaScript.
- Create 2 new web pages and add the "results" and "details" widget short codes to them.
- Setup Social Share settings
This article provides detailed instructions to guide you through these steps.
Step 1: Get your Google Map API Key
A Google Map API key is required.
A Google Map API Key is required for any widget that uses a map. Widget features that do not use the map will function normally without a map key.
You should not postpone getting a Map Key - do this straight away so that everything works and you do not have to repeat this process.
Note: If this is a production or live website, you should obtain a Map Key.
Even if the Google Maps JavaScript library is being loaded (including a valid API Key) by third party code in you website, you must STILL add your Google Map API Key here.
Follow these instructions to Get a Google Map API key.
When you have created your Key, make sure it is added to Plugin Installation and Settings in your Buying Buddy account before proceeding with the next step.
Step 2: Add Buying Buddy Plugin to your Site
Step 2a: Get the Buying Buddy JavaScript Library Code
- In your Buying Buddy dashboard go to Installation and Setup for your website.
- Select the appropriate website at the top.
On the Get Ready tab make sure that your site is set as a Weebly site. - Go to the "Add Plugin" tab.
COPY the JavaScript code that is your Buying Buddy Plugin.

Step 2b: Add The Plugin to Your Site
- In your Weebly account, click the button to Edit Site.
- In the top menu - click Settings:

- Next, go to the SEO menu and then scroll down to find the panel for entering "Header Code".
- Paste in the MBB JavaScript to this panel - and SAVE, as shown below:

By adding the JavaScript like this, the Buying Buddy plugin is now automatically loading on every page in your site so that any Buying Buddy widgets will be displayed. This script only 'enables' functions to work - you wont see anything changed on your site just yet!
Add the Disclaimer Widget
While you are still in the SEO add code panel, you should also add the "Disclaimer Widget" to the footer code so that it shows on every page. This is not required, however if you don't do this, then the mandatory MLS disclaimer text and terms will be shown directly underneath all widgets. So the "Disclaimer Widget" helps keep your pages clean by showing the required disclaimers in the footer area.
Disclaimer Widget Colors
The widget will display dark gray text on a panel with a white background.
To blend this widget with your website footer, the color of the disclaimer text and panel background can be modified, e.g. white text on a transparent background. Use the Widget Wizard in your Buying Buddy account to create an Disclaimer widget with color options.
See Disclaimer Widget Reference to learn more about this.
To add the Disclaimer widget:
- Stay in the SEO settings panel, scroll down to the Footer Code panel and paste in this code:
<div id="MBBv3_Disclaimer"></div>
Then SAVE.
Step 3: Add Foundation Pages with Widgets
Step 3a: Add 2 Foundation Pages
Create and 2 new pages that are required for Buying Buddy:
- Results Page
- Property Details Page
Plus, you should add a Search Form widget on any other different page too for testing.
- Go back to your Weebly site editor, and create two BLANK PAGES.
We suggest you give them appropriate titles, such as "Results" and "Details".
To match the default slugs we use in your Buying Buddy account, give these pages slugs of "/listing-results" and "/listing-details".
However these slugs can be anything you like as long as they match the Foundation Page settings (see 3c. below). - From the top menu, click "Pages".
- Then click the "+" to add a new page. You should add a "standard" page as shown below:

- Give your page a name, such as "listing-results".
You should check the option to "Hide in navigation".
It may also be best to set the header option to be "no header". - Check that visibility is set to "public". There is no need to change SEO settings on this page.

- Click "Done" to save the page.
- Repeat and add a new page for "details" (e.g. listing-detauils").
Step 3b: Add Widgets to the 2 Foundation Pages you just created
- Now EDIT the new "results" page and click "Build" in the top menu.
(If you are not currently editing this page, then because we chose to hide it from the menu you need to find it via the Weebly editor - so click Pages in the top menu, then select the page to edit - then click "Build" again in the top menu.) - Click and drag the "Embed Code" element from the Build options on the left. You may have to click the blue "show more elements" if its not shown.
- CLICK the Embed code element it to see the option to "Edit Custom HTML"
Paste the following short code for the Buying Buddy "Results" widget into the code panel:<div id="MBBv3_ListingResults"></div>
The code is automatically saved.
PLEASE NOTE! The widget will not be visible until you view the PUBLISHED site. So in the Editor, your page may look like it has nothing added. However, if you hover your mouse over where the element is you should see the Embed Code block highlighted and you can always review or edit it if needed.
Excellent! You have set up the Results Foundation Page. - NOW REPEAT the above steps to setup your Details page ** Do not forget to do this! **
The Widget short code to use is:<div id="MBBv3_SearchDetails"></div>
Note: The details widget may display a SQL error if you preview it - ignore this.
Excellent! You have now set up the Details Foundation Page. - Finally, paste the Search Form widget to any other page using the process described above (this is for testing the search - this is not a foundation page).
(Do not add the search widget to your "results" or "details" pages as this will break the widgets.)
The Search form short code is:<div id="MBBv3_SearchForm"></div>
Before testing - complete the next step!
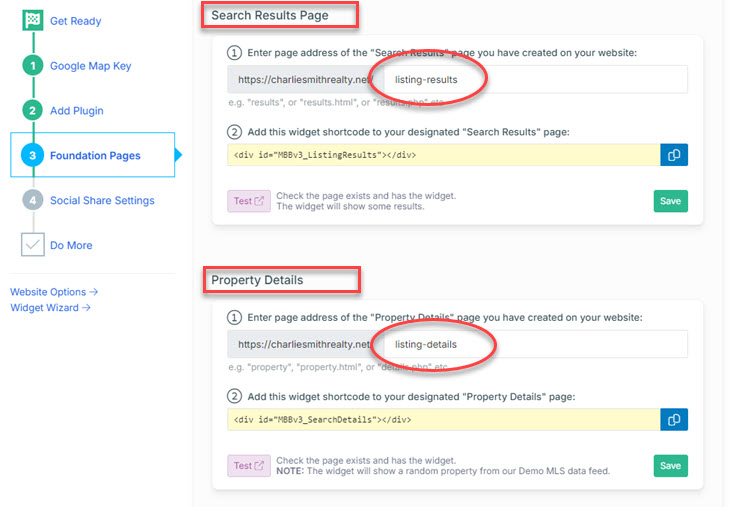
Step 3c: Configure your Buying Buddy account so that page names match
It's important that the Buying Buddy system knows the page address you used for your Foundation Pages.
Buying Buddy needs to know where to go to show search results, and where to direct your leads (via emails etc.) to see search results and details of a specific property.
So in this step, you will update the Foundation Page settings in your Buying Buddy dashboard, to match the actual page addresses you created.
- In your Buying Buddy dashboard, navigate to Plugin Installation and Settings.
Then select the domain. - Click the "Foundation Pages" tab to review the page addresses of the Foundation pages.
- Check the page names shown and update them if needed.
- You will see that they are probably shown as /listing-results and /listing-details. If the details and results pages are using different slugs, then you need to change these to say the actual names of the pages you created, and in the browser when viewing these pages you will see the full address.
NOTE: Use the actual page names for YOUR site - don't assume that they are the same as shown in this example!

Step 4: Enable Property Sharing
Stay in the Plugin Installation and Settings page in your Buying Buddy account for this next step!
Go to the Social Share Settings tab.
To allow Buyers and Sellers on your website to share properties from your website on Facebook etc., the DNS settings for your domain will need to be updated to add a new A RECORD.
Setting this option will ensure that properties shared on social media show the correct listing photo and details.
These settings will define a new secure subdomain "bb." for your domain, and are updates to your domain name's DNS records.
These changes can be made in your current domain name registrar (e.g. Godaddy etc).
Or, you can setup a free Cloudflare account that can provide a simpler and faster option.
- Go back to your Buying Buddy account.
In Plugin Installation and Settings, click the "Social Share" tab to see full instructions for your domain. - Modify the DNS records for your domain as follows:
Add an A-RECORD for the subdomain "bb"
to point to: 52.206.194.238 - Once you have added your A-RECORD, set the 'Social Share Option' (below) to be YES, and Save settings.
Check the radio button to indicate that settings have been changed.

Troubleshooting
Widgets not fully displaying - content is cut off
When you add a custom HTML element, the Weebly system puts this code into a layout block that has a setting to stop content from overflowing. This can prevent interaction on some widgets.
For example, the Quick Search widget using the 'max-min' price selector drop-down will be cut-off or show an odd behavior.
The solution is to add some JavaScript to allow the widget content to overflow normally.
Example JavaScript is shown at the end of this article.
"SQL Error" on Details Page
If you see this message then this is because you are attempting to view the Property Details widget on a page on its own without a reference to a property! Ignore this, the widget is installed correctly and this error is never seen.
Staging / "Sorry this domain is not authorized"
If you see a message that says "Sorry this domain is not authorized", then this means that the Widgets and Plugin JavaScript are indeed working correctly, BUT that your page address is a domain that is not authorized to display Buying Buddy Widgets. It is probably a staging domain that Weebly has applied while you are in the editor of your website.
There are two options for dealing with this:
- Make sure your actual domain name is applied and working - and then view the "live" site in which case widgets will be displayed correctly. You can then choose to ignore this message while in development.
- If you need to do more extensive development then you can request (via Help Desk) to add your Weebly development staging domain as an extra (free) "authorized" domain on your account.
We call this a 'sandbox' development URL and it would be authorized temporarily while you do development.
Step 5: Doing More
Your Weebly site editor will allow you to create custom search forms and use all the capabilities of the Buying Buddy widgets.
Some example that you may like to consider include;
- Adding a Featured Listings page to display your own listings
- Showing your Sold properties
- Creating neighborhood pages with properties for neighborhoods
- Adding lead capture forms that send leads directly to the Buying Buddy CRM
- Adding a general contact form widget
- and a lot more!
You can now use Widget Themes to style widgets - or even add custom CSS too if you wish to.
See our demonstration websites for ideas and inspiration
- https://charliesmithrealty.com (WordPress)
- https://charliesmithrealty.net (HTML / php)
If you need more help please contact us.
Fixing the Overflow Problem
If Buying Buddy widgets are being prevented from displaying correctly on your Weebly site, this is typically because the 'custom html' element has settings to prevent content from overflowing.
This is easy to fix with JavaScript added after the Buying Buddy widget code as shown below. If you need assistance with this please contact us.
We have found that the following elements typically have the overflow as hidden, but you should inspect the page code to identify issues. If you need assistance please don't hesitate to contact us.
- #banner (top of page banner section)
- the <div> wrapper that contains the custom HTML
- .wsite-section-bg-video (the wrapper for background video)
Example Weebly JavaScript Helper
This example shows how JavaScript inserted after the widget can be used to change the CSS for DIVs on your Weebly page.
You will need to inspect the code to find the various div IDs or classes that need to be modified - the ones below are EXAMPLES only!
<div id="MBBv3_QuickSearch" filter="formType:simple1"></div>
<script>
$("#banner").css("overflow", "visible");
$("#934796931539956411").css("overflow-y", "visible");
$(".wsite-section-bg-video").css("overflow", "visible");
</script>
