There are 4 steps to install and setup Buying Buddy on your Showit website:
- Get a Google Map API Key.
- Create 2 new web pages and add the "results" and "details" widget short codes to them.
Confirm that the websites settings in your buying buddy account match the pages you just created. - Add the Buying Buddy plugin JavaScript and Widgets to each page
- Setup Social Share settings.
This article provides detailed instructions to guide you through these steps.
How to Add Buying Buddy Plugin and Widgets to a Page
With Showit, you must add the Buying Buddy plugin JavaScript AND widgets to each page where you want to use Buying Buddy widgets.
So, use this sequence for adding widgets to any page on your Showit website:
- Create your page in Showit
- Add the Buying Buddy plugin code block to the page's Advanced settings "Custom Head HTML"
- Add the Buying Buddy widgets (embed codes) to the page canvas using "Embed Code Blocks".
Step 1: Get your Google Map API Key
A Google Map API key is required.
A Google Map API Key is required for any widget that uses a map. Widget features that do not use the map will function normally without a map key.
You should not postpone getting a Map Key - do this straight away so that everything works and you do not have to repeat this process.
Note: If this is a production or live website, you should obtain a Map Key.
Even if the Google Maps JavaScript library is being loaded (including a valid API Key) by third party code in you website, you must STILL add your Google Map API Key here.
Follow these instructions to Get a Google Map API key.
When you have created your Key, make sure it is added to Plugin Installation and Settings in your Buying Buddy account before proceeding with the next step.
Step 2: Add Foundation Pages
Step 2a: Create 2 New Pages
In your Showit website, create 2 pages ("foundation pages").
These must also be identified in the Plugin Installation and Setup section in your Buying Buddy account.
- Results page e.g. "results".
- Property Details page, e.g. "details".
These pages should NOT be added to your main navigation menu.
We suggest you give them appropriate titles, such as "Results" and "Details".
To match the default page addresses we use in your Buying Buddy account, give these pages slugs of "/listing-results" and "/listing-details".
However these slugs can be anything you like as long as they match the Foundation Page settings as explained next.
We suggest you create a third page for the Search form - although this could be your home page too.
Step 2b: Configure your Buying Buddy account so that page names match
It's important that the Buying Buddy system knows the page address you used for your Foundation Pages, as Buying Buddy needs to know where to go to show search results, and where to direct your leads (via emails etc.) to see search results and details of a specific property.
So in this step, you will update the Foundation Page settings in your Buying Buddy dashboard, to match the actual page addresses you created.
- In your Buying Buddy dashboard, navigate to Plugin Installation and Setup.
Then select the domain. - Click the "Foundation Pages" tab to review the page addresses of the Foundation pages.
- Check the page address slugs shown and update them if needed.
- You will see that they are probably shown as /listing-results and /listing-details. If the details and results pages are using different slugs, then you need to change these to say the actual names of the pages you created, and in the browser when viewing these pages you will see the full address.
NOTE: Use the actual page names for YOUR site - don't assume that they are the same as shown in this example!

Step 3: Add Buying Buddy Plugin and Widgets to Pages
Step 3a: Get the Buying Buddy JavaScript Library Code
- In your Buying Buddy dashboard,
- Select your website.
On the Installation Overview tab, make sure that your site is set as a Showit site.
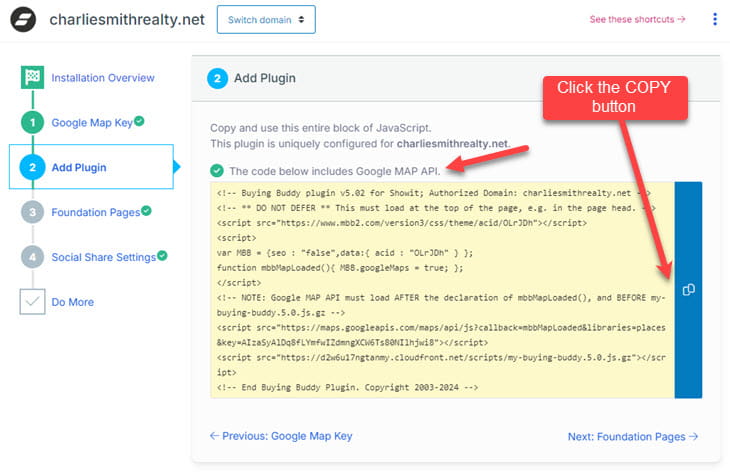
For a Showit website you will be shown the JavaScript that is your Buying Buddy Plugin. - Go to the "Add Plugin" tab and COPY the plugin code that is provided for YOUR website.

Step 3b: Results page - add the Plugin and Widget
Now return to your Showit editor to finish setting up the 2 pages.
First, for the Results page that you created earlier:
- Edit the new "results" page and in the right hand options panel, click "ADVANCED SETTINGS" and then click "Custom Head HTML"
- Paste the Buying Buddy plugin JavaScript to the form and click SAVE
- Next, select the canvas area on the page where you want to add the Results widget.
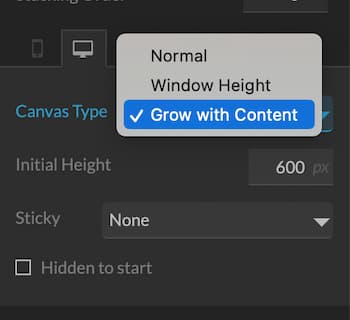
You must change the "Canvas type". In the right hand options panel, in the CANVAS tab section, change the Canvas Type to be "Grow with Content" and set the initial height to be 600.
Repeat for Mobile AND Desktop views. - In the bottom options panel section, chose the option to add "Embed Code"
When this is added on the canvas, as this is the 'search results', it is recommended that the embed code section is re-sized to be as wide as the canvas. - With the embed code block selected - paste the following short code for the Buying Buddy "Results" widget into the "Custom code" panel in the right hand side panel
<div id="MBBv3_ListingResults"></div>
Step 3c: Property Details page - add the Plugin and Widget
NOW REPEAT step 3b to setup the Property Details page as follows:
** Do not forget to do this! **
- Edit the new "details" page and in the right hand options panel, click "ADVANCED SETTINGS" and then click "Custom Head HTML"
- Paste the Buying Buddy plugin JavaScript to the form and click SAVE
- Next, select the canvas area on the page where you want to add the Results widget.
You must change the "Canvas type". In the right hand options panel, in the CANVAS tab section, change the Canvas Type to be "Grow with Content" and set the initial height to be 600.
Repeat for Mobile AND Desktop views. - In the bottom options panel section, chose the option to add "Embed Code"
When this is added on the canvas, as this is the 'property details' view, it is recommended that the embed code section is re-sized to be as wide as the canvas. - With the embed code block selected - paste the following short code for the Buying Buddy "Details" widget into the "Custom code" panel in the right hand side panel
<div id="MBBv3_SearchDetails"></div>
Note: The details widget may display a SQL error if you preview it - ignore this.
Excellent! You have now set up the Details Foundation Page
Step 3d: Search Page - add the Plugin and Widget
Finally, add the Search Form widget to any other page using the process described above, ie add the plugin JavaScript then add the Widget (this is for testing the search - this is not a foundation page).
Once this is done you will be able to use the search form to test your setup.
For example, this could be your home page:
- Edit the page and in the right hand options panel, click "ADVANCED SETTINGS" and then click "Custom Head HTML"
- Paste the Buying Buddy plugin JavaScript to the form and click SAVE
- Next, select the canvas area on the page where you want to add the Results widget.
The search form widgets are all a standard height, so there is no need to change the "Canvas type". to be "Grow with Content". So find an initial height that works for the widget you have selected on desktop and mobile. - In the bottom options panel section, chose the option to add "Embed Code"
When this is added on the canvas, re-size the embed section as needed for this widget (you may need to preview and adjust once the page is published). - With the embed code block selected - paste the following short code for the Buying Buddy "Quick Search" widget into the "Custom code" panel in the right hand side panel (there are multiple search forms that you can choose from and this can be changed at anytime).
<div id="MBBv3_SearchForm"></div>
Step 4: Enable Property Sharing
Stay in the Plugin Installation and Settings page in your Buying Buddy account for this next step!
Go to the Social Share Settings tab.
To ensure that the social share options can be used to share properties from your website on Facebook etc, you must add an A RECORD to your domain's DNS records.

Then go to "Social Share Settings" tab- Modify the DNS records for your domain as follows:
Add an A-RECORD for the subdomain "bb"
to point to: 52.206.194.238 - Once you have added your A-RECORD, set the 'Social Share Option' (below) to be YES, and Save settings.
Troubleshooting
"SQL Error" on Details Page
If you see this message then this is because you are attempting to view the Property Details widget on a page on its own without a reference to a property! Ignore this, the widget is installed correctly and this error is never seen.
Staging / "Sorry this domain is not authorized"
If you see a message that says "Sorry this domain is not authorized", then this means that the Widgets and Plugin JavaScript are indeed working correctly, BUT that your page address is a domain that is not authorized to display Buying Buddy Widgets. It is probably a staging domain that Showit has applied while you are in the editor of your website.
There are two options for dealing with this:
- Make sure your actual domain name is applied and working - and then view the "live" site in which case widgets will be displayed correctly. You can then choose to ignore this message while in development.
- If you need to do more extensive development then you can request (via Help Desk) to add your Showit development staging domain as an extra (free) "authorized" domain on your account.
We call this a 'sandbox' development URL and it would be authorized temporarily while you do development.
Step 5: Doing More
Your Showit site editor will allow you to create custom search forms and use all the capabilities of the Buying Buddy widgets.
Some example that you may like to consider include;
- Adding a Featured Listings page to display your own listings
- Showing your Sold properties
- Creating neighborhood pages with properties for neighborhoods
- Adding lead capture forms that send leads directly to the Buying Buddy CRM
- Adding a general contact form widget
- and a lot more!
You can now use Widget Themes to style widgets - or even add custom CSS too if you wish to.
See our demonstration websites for ideas and inspiration
- https://charliesmithrealty.com (WordPress)
- https://charliesmithrealty.net (HTML / php)
If you need more help please contact us.