
There are 4 steps to install and setup Buying Buddy on your Duda website:
- Get a Google Map API Key.
- Install the Buying Buddy plugin as JavaScript.
- Create 2 new web pages and add the "results" and "details" widget short codes to them.
- Setup Social Share settings.
This article provides detailed instructions to guide you through these steps.
Step 1: Get your Google Map API Key
A Google Map API Key is required for any widget that uses a map.
Widget features that do not use the map will function normally without a map key.
You should not postpone getting a Map Key - do this straight away so that everything works and you do not have to repeat this process.
Note: If this is a production or live website, you should obtain a Map Key.
Even if the Google Maps JavaScript library is being loaded (including a valid API Key) by third party code in you website, you must STILL add your Google Map API Key here.
Follow these instructions to Get a Google Map API key.
When you have created your Key, make sure it is added to Plugin Installation and Settings in your Buying Buddy account before proceeding with the next step.
Step 2: Add Buying Buddy Plugin to your Site
Step 2a: Get the Buying Buddy JavaScript Library Code
- In your Buying Buddy dashboard go to Installation and Setup for your website.
- Select the appropriate website at the top.
On the Get Ready tab make sure that your site is set as a Duda site. - Go to the "Add Plugin" tab.
COPY the JavaScript code that is your Buying Buddy Plugin.

Step 2b: Add The Plugin to Your Site
Now login to your Duda website dashboard where you can edit your site.
- Go to the SEO & Settings section for your website
- Then click on HEAD HTML
- Paste the Buying Buddy JavaScript code (see above) in the HEAD HTML section and then click SAVE.
IGNORE any warning messages you see about SCRIPT loading in the HEAD. This is required for Buying Buddy function.
This ensures that the Buying Buddy JavaScript is loaded on every page in your website. DO NOT MODIFY THE CODE.

Add the Disclaimer Widget
You should now add the "Disclaimer Widget" to the Global Footer so that it shows on every page.
This is not required, however if you don't do this, then the mandatory MLS disclaimer text and terms will be shown directly underneath all widgets. So the "Disclaimer Widget" helps keep your pages clean by showing the required disclaimers in the footer area.
Disclaimer Widget Colors
The widget will display dark gray text on a panel with a white background.
To blend this widget with your website footer, the color of the disclaimer text and panel background can be modified, e.g. white text on a transparent background. Use the Widget Wizard in your Buying Buddy account to create an Disclaimer widget with color options.
See Disclaimer Widget Reference to learn more about this.
Add the MLS Disclaimer Widget to the Footer section in a new HTML widget block and paste in this code:<div id="MBBv3_Disclaimer"></div>
Step 3: Add Foundation Pages with Widgets
Step 3a: Add 2 Foundation Pages
Create 2 new pages that are required for Buying Buddy:
- Results Page
- Property Details Page
- Go back to your Duda site editor, and create two Empty pages.
We suggest you give them appropriate titles, such as "Results" and "Details". - Click the 'cog' icon for each page
- Set the Page URLs to be "/listing-results" and "/listing-details" so that they match the default slugs in Foundation Page settings in your Buying Buddy account.
(These URLs can be anything you like as long as they match the Foundation Page settings - see 3c. below). - For each page select "Hide In Navigation > Hide on all"
so that these 2 pages are NOT be displayed in the menu.
- Set the Page URLs to be "/listing-results" and "/listing-details" so that they match the default slugs in Foundation Page settings in your Buying Buddy account.

Step 3b: Add Widgets to the 2 Foundation Pages you just created
- Next, Edit the new "results" page.
- Add any rows or page titles as needed.
Then, add an HTML widget to a row that has a single column.
TIP! You may want to change the "row" settings so that the row is "full bleed" - this will make the results full screen.
Paste the following short code for the Buying Buddy "Results" widget into the HTML Content<div id="MBBv3_ListingResults"></div>
- SAVE your page.
Excellent! You have set up the Results Foundation Page. - NOW REPEAT the above steps to setup your Details page ** Do not forget to do this! **
TIP! You may want to change the "row" settings so that the row is "full bleed" - this will make the details full screen.
The Widget short code to use is:<div id="MBBv3_SearchDetails"></div>
Excellent! You have now set up the Details Foundation Page. - Finally, paste the Search Form widget to any other page using the process described above (this is for testing the search - this is not a foundation page).
(Do not add the search widget to your "results" or "details" pages as this will break the widgets.)
The Search form short code is:<div id="MBBv3_SearchForm"></div>
Before testing - complete the next step!
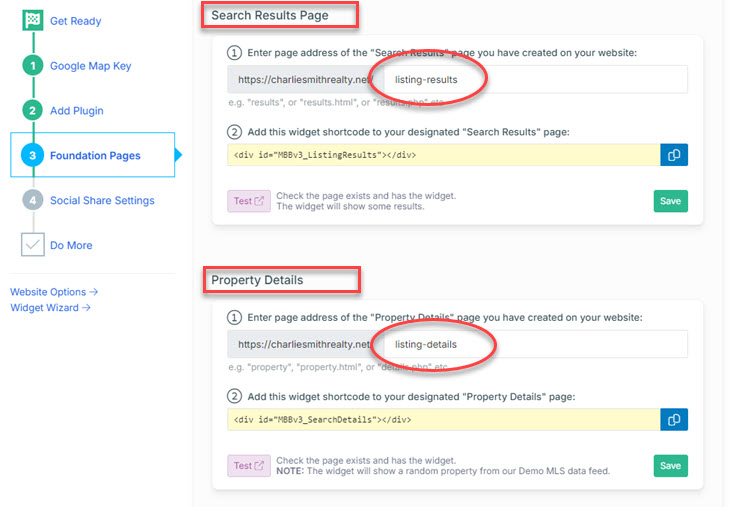
Step 3c: Configure your Buying Buddy account so that page names match
It's important that the Buying Buddy system knows the page address you used for your Foundation Pages.
Buying Buddy needs to know where to go to show search results, and where to direct your leads (via emails etc.) to see search results and details of a specific property.
So in this step, you will update the Foundation Page settings in your Buying Buddy dashboard, to match the actual page addresses you created.
- In your Buying Buddy dashboard, navigate to.
Then select the domain. - Click the "Foundation Pages" tab to review the page addresses of the Widget Foundation pages.
- Check the page names shown and update them if needed.
- You will see that they are probably shown as /listing-results and /listing-details. If the details and results pages are using different slugs, then you need to change these to say the actual names of the pages you created, and in the browser when viewing these pages you will see the full address.
NOTE: Use the actual page names for YOUR site - don't assume that they are the same as shown in this example!

Step 4: Enable Property Sharing
Stay in the Plugin Installation and Settings page in your Buying Buddy account for this next step!
Go to the Social Share Settings tab.
To allow Buyers and Sellers on your website to share properties from your website on Facebook etc., the DNS settings for your domain will need to be updated to add a new A RECORD.
Setting this option will ensure that properties shared on social media show the correct listing photo and details.
These settings will define a new secure subdomain "bb." for your domain, and are updates to your domain name's DNS records.
These changes can be made in your current domain name registrar (e.g. Godaddy etc).
Or, you can setup a free Cloudflare account that can provide a simpler and faster option.
- Go back to your Buying Buddy account.
In Plugin Installation and Settings, click the "Social Share" tab to see full instructions for your domain. - Modify the DNS records for your domain as follows:
Add an A-RECORD for the subdomain "bb"
to point to: 52.206.194.238 - Once you have added your A-RECORD, set the 'Social Share Option' (below) to be YES, and Save settings.
Check the radio button to indicate that settings have been changed.

Troubleshooting
"SQL Error" on Details Page
If you see this message then this is because you are attempting to view the Property Details widget on a page on its own without a reference to a property! Ignore this, the widget is installed correctly and this error is never seen.
Staging / "Sorry this domain is not authorized"
If you see a message that says "Sorry this domain is not authorized", then this means that the Widgets and Plugin JavaScript are indeed working correctly, BUT that your page address is a domain that is not authorized to display Buying Buddy Widgets. It is probably a staging domain that Duda has applied while you are in the editor of your website,
e.g. "https://my.duda.com/xxxx/xxxx"
There are two options for dealing with this:
- Make sure your actual domain name is applied and working - and then view the "live" site in which case widgets will be displayed correctly. You can then choose to ignore this message while in development.
- If you need to do more extensive development then you can request (via Help Desk) to add your Duda development staging domain as an extra (free) "authorized" domain on your account.
We call this a 'sandbox' development URL and it would be authorized temporarily while you do development.
Step 5: Doing More
Your Duda site editor will allow you to create custom search forms and use all the capabilities of the Buying Buddy widgets.
Some example that you may like to consider include;
- Adding a Featured Listings page to display your own listings
- Showing your Sold properties
- Creating neighborhood pages with properties for neighborhoods
- Adding lead capture forms that send leads directly to the Buying Buddy CRM
- Adding a general contact form widget
- and a lot more!
You can now use Widget Themes to style widgets - or even add custom CSS too if you wish to.
See our demonstration websites for ideas and inspiration
- https://charliesmithrealty.com (WordPress)
- https://charliesmithrealty.net (HTML / php)
If you need more help please contact us.
