
There are 4 steps to install and setup Buying Buddy on your HighLevel website:
- Get a Google Map API Key.
- Install the Buying Buddy plugin.
- Create 2 new web pages and add the "results" and "details" widget short codes to them.
- Setup Social Share settings
This article provides detailed instructions to guide you through these steps.
Step 1: Get your Google Map API Key
A Google Map API key is required.
A Google Map API Key is required for any widget that uses a map. Widget features that do not use the map will function normally without a map key.
You should not postpone getting a Map Key - do this straight away so that everything works and you do not have to repeat this process.
Note: If this is a production or live website, you should obtain a Map Key.
Even if the Google Maps JavaScript library is being loaded (including a valid API Key) by third party code in you website, you must STILL add your Google Map API Key here.
Follow these instructions to Get a Google Map API key.
When you have created your Key, make sure it is added to Plugin Installation and Settings in your Buying Buddy account before proceeding with the next step.
Step 2: Add Buying Buddy Plugin to your Site
Step 2a: Get the Buying Buddy JavaScript Library Code
- In your Buying Buddy dashboard go to Installation and Setup for your website.
- Select the appropriate website at the top.
On the Get Ready tab make sure that your site is set as a HighLevel site. - Go to the "Add Plugin" tab.
COPY the JavaScript code that is your Buying Buddy Plugin.
Step 2b: Add The Plugin to Your Site
Now go to your HighLevel dashboard.
- Go to Sites, then Websites. Click the website name to Edit your website.
- On the Site Menu, click the "Settings" tab.
- Paste the entire Buying Buddy Plugin JavaScript into the Head Tracking Code field
- Save

Add the Disclaimer Widget
You should now add the "Disclaimer Widget" to the Global Footer so that it shows on every page.
This is not required, however if you don't do this, then the mandatory MLS disclaimer text and terms will be shown directly underneath all widgets. So the "Disclaimer Widget" helps keep your pages clean by showing the required disclaimers in the footer area.
Disclaimer Widget Colors
The widget will display dark gray text on a panel with a white background.
To blend this widget with your website footer, the color of the disclaimer text and panel background can be modified, e.g. white text on a transparent background. Use the Widget Wizard in your Buying Buddy account to create an Disclaimer widget with color options.
See Disclaimer Widget Reference to learn more about this.
To add the Disclaimer widget:
- In the Website menu - click Pages
- Edit your Home page, or any page that has the Global Footer
- First, identify the Global Footer:
In the Page Editor - scroll right to the bottom and make sure you can identify the section that is the Global Footer. When you hover your mouse over this section - the label "Global Footer" will be shown at the bottom, like this:
- Click toolbar at the top, click the "+" icon to Add Elements.

- Click and drag the Code element to the Global Footer and place this after all other content in the footer.
- Ensure that the Custom Code Element is selected.
On the right side of the screen, click Open Code Editor. - Copy this code for the Disclaimer Widget and paste to the Code Editor - then SAVE
<div id="MBBv3_Disclaimer"></div>
Step 3: Add Foundation Pages with Widgets
Step 3a: Add 2 Foundation Pages
Create 2 new pages that are required for Buying Buddy:
- Results Page
- Property Details Page
Plus, you should add a Search Form widget on any other different page too for testing.
- On the Site Menu, click the "+ Add new Page" button on the right:

- Create two BLANK PAGES.
- Name for Page: We suggest you give them appropriate titles, such as "Results" and "Details".
- Path: To match the default page addresses we use in your Buying Buddy account, give these pages Paths of "/listing-results" and "/listing-details".
However, these page Paths (slugs) can be anything you like as long as they match the Foundation Page settings (see 3c. below).
Step 3b: Add Widgets to the 2 Foundation Pages you just created
- Edit the new "RESULTS" page
- Add a Custom Code element to the page.
- Ensure that the Custom Code Element is selected.
On the right side of the screen, click Open Code Editor. - Paste the following short code for the Buying Buddy "Results" widget and paste to the Code Editor - then SAVE
<div id="MBBv3_ListingResults"></div> - SAVE your page.
- VERIFY.
Once you have SAVED this page, preview it to see Buying Buddy results widget being displayed on the authorized domain (this will not display if you are using a sandbox development domain).
Excellent! You have set up the Results Foundation Page. - NOW REPEAT the above steps to setup your DETAILS page ** Do not forget to do this! **
The Widget short code to use is:<div id="MBBv3_SearchDetails"></div>
Notes:
a) The details widget may display a SQL error if you preview it - ignore this.
b) If you do not view a specific property, this widget displays nothing.
Excellent! You have now set up the Details Foundation Page. - Finally, paste the following Quick Search Form widget to any other page using the process described above (this is for testing the search - this is not a foundation page).
(Do not add the search widget to your "results" or "details" pages as this will break the widgets.)
The Search form short code is:<div id="MBBv3_SearchForm" filter="formType:simple1"></div>
Before testing - complete the next step!
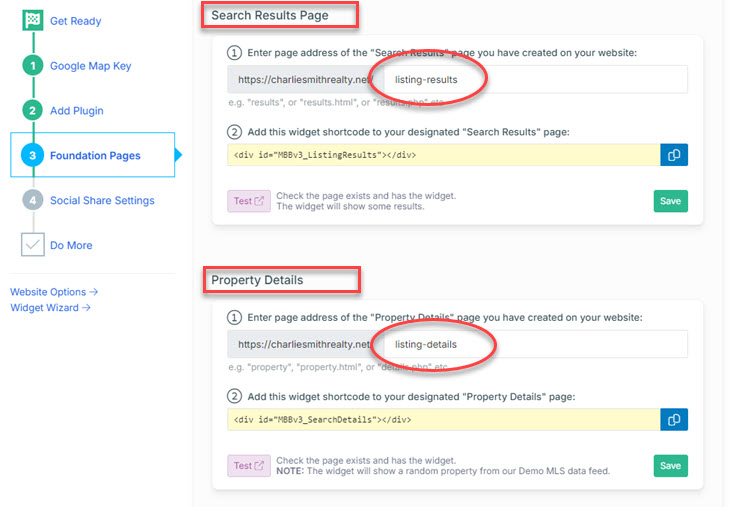
Step 3c: Configure your Buying Buddy account so that page names match
It's important that the Buying Buddy system knows the page address you used for your Foundation Pages.
Buying Buddy needs to know where to go to show search results, and where to direct your leads (via emails etc.) to see search results and details of a specific property.
So in this step, you will update the Foundation Page settings in your Buying Buddy dashboard, to match the actual page addresses you created.
- In your Buying Buddy dashboard, navigate to Installation and Setup.
Then select the domain. - Click the "Foundation Pages" tab to review the page addresses of the Foundation pages.
- Check the page names shown and update them if needed.
- You will see that they are probably shown as /listing-results and /listing-details. If the details and results pages are using different page names, then you need to change these to say the actual names of the pages you created, and in the browser when viewing these pages you will see the full address.

Step 4: Enable Property Sharing
Stay in the Plugin Installation and Settings page in your Buying Buddy account for this next step!
Go to the Social Share Settings tab.
To allow Buyers and Sellers on your website to share properties from your website on Facebook etc., the DNS settings for your domain will need to be updated to add a new A RECORD.
Setting this option will ensure that properties shared on social media show the correct listing photo and details.
These settings will define a new secure subdomain "bb." for your domain, and are updates to your domain name's DNS records.
These changes can be made in your current domain name registrar (e.g. Godaddy etc).
Or, you can setup a free Cloudflare account that can provide a simpler and faster option.
- Go back to your Buying Buddy account.
In Plugin Installation and Settings, click the "Social Share" tab to see full instructions for your domain. - Modify the DNS records for your domain as follows:
Add an A-RECORD for the subdomain "bb"
to point to: 52.206.194.238 - Once you have added your A-RECORD, set the 'Social Share Option' (below) to be YES, and Save settings.
Check the radio button to indicate that settings have been changed.

Troubleshooting
"SQL Error" on Details Page
If you see this message then this is because you are attempting to view the Property Details widget on a page on its own without a reference to a property! Ignore this, the widget is installed correctly and this error is never seen.
Staging / "Sorry this domain is not authorized"
If you see a message that says "Sorry this domain is not authorized", then this means that the Widgets and Plugin JavaScript are indeed working correctly, BUT that your page address is a domain that is not authorized to display Buying Buddy Widgets. It is probably a subdomain that your development environment has applied while you are in the editor of your website
There are two options for dealing with this:
- Make sure your actual domain name is applied and working - and then view the "live" site in which case widgets will be displayed correctly. You can then choose to ignore this message while in development.
- If you need to do more extensive development then you can request (via Help Desk) to add your staging / development domain as an extra (free) "authorized" domain on your account.
We call this a 'sandbox' development URL and it would be authorized temporarily while you do development.
Doing More
Your site editor will allow you to create custom search forms and use all the capabilities of the Buying Buddy widgets.
Some example that you may like to consider include;
- Adding a Featured Listings page to display your own listings
- Showing your Sold properties
- Creating neighborhood pages with properties for neighborhoods
- Adding lead capture forms that send leads directly to the Buying Buddy CRM
- Adding a general contact form widget
- and a lot more!
You can now use Widget Themes to style widgets - or even add custom CSS too if you wish to.
See our demonstration website for ideas and inspiration
If you need more help please contact us.
