
There are 4 steps to install and setup Buying Buddy on your Joomla website:
- Get a Google Map API Key.
- Install the Buying Buddy plugin.
- Create 2 new web pages and add the "results" and "details" widget short codes to them.
- Setup Social Share settings (unless you are going to use the PHP Class)
This article provides detailed instructions to guide you through these steps.
Here's how to add Buying Buddy to your Joomla website using the Buying Buddy Joomla Plugin.
Step 1: Get your Google Map API Key
A Google Map API key is required.
A Google Map API Key is required for any widget that uses a map. Widget features that do not use the map will function normally without a map key.
You should not postpone getting a Map Key - do this straight away so that everything works and you do not have to repeat this process.
Note: If this is a production or live website, you should obtain a Map Key.
Even if the Google Maps JavaScript library is being loaded (including a valid API Key) by third party code in you website, you must STILL add your Google Map API Key here.
Follow these instructions to Get a Google Map API key.
When you have created your Key, make sure it is added to Plugin Installation and Settings in your Buying Buddy account before proceeding with the next step.
Step 2: Add Buying Buddy Plugin to your Site
Step 2a: Download the Buying Buddy Joomla Plugin
- In your Buying Buddy dashboard go to Installation and Setup for your website.
- Select the appropriate website at the top.
On the Get Ready tab make sure that your site is set as a Joomla site. - Go to the "Add Plugin" tab and download the Joomla v3 or v4 Joomla Plugin ZIP file. Do not unzip!

Step 2b: Add The Plugin to Your Site
NOTE: The following instructions and screenshots for installing the plugin in Joomla were created for Joomla! v3 and should be used as a reference if you installing the plugin for Joomla! v4.
- In your Joomla Admin panel, navigate to Extensions > Manage> Install.
- Upload the Buying-Buddy_Joomla.zip file as shown below.
If Joomla 4, then use the Buying-Buddy_Joomla-4.zip.

Step 2c: Enable and Configure the Buying Buddy Plugin
In your Joomla Admin panel, navigate to the Plugins Administration area, and search for the plugin as shown below:

Next, click the plugin name to see the plugin details.
- On the settings panel, enter your Account Activation Key code and a Google MAP API Key.
- You can obtain your Account Activation Key from within your Leads and Contacts account in the Websites & Widgets menu > Setup and Install. Your Activation Key is shown at the bottom of this page.(This can also be referred to as the ACID or Buying Buddy ID).
- Also ensure your Google Map API key has been added to your Buying Buddy account.
- ENABLE the plugin
- Finally "Save & Close".

Step 3: Add Foundation Pages with Widgets
Step 3a: Add 2 Foundation Pages
Create and 2 new pages that are required for Buying Buddy:
- Results Page
- Property Details Page
Plus, you should add a Search Form widget on any other different page too for testing.
- In your Joomla account create 2 extra pages for your site.
We suggest you give them appropriate titles, such as "Results" and "Details".
To match the default slugs we use in your Buying Buddy account, give these pages slugs of "/listing-results" and "/listing-details".
However these slugs can be anything you like as long as they match the Foundation Page settings (see 3c. below). - Create an Article/K2 Item/SP Page Builder page.
- Next, create a menu item linked to this item/page, and title it accordingly ("results" or "details").
You should choose to NOT show this menu item in your menu bar by clicking on: "Link Type" tab and turn off "Display in Menu".
Step 3b: Insert Buying Buddy Widget Code to Display Widgets

If using Tiny MCE Editor, change to Source Code view:

- Check that the Sourcerer plugin is enabled.
- Edit the new "results" page you just created.
- Paste the following short code for the Buying Buddy "Results" widget:
<div id="MBBv3_ListingResults"></div> - SAVE your page
- VERIFY. Once you have SAVED this page, preview it to see Buying Buddy results widget being displayed on the authorized domain (this will not display if you are using a sandbox development domain).
Excellent! You have set up the Results Foundation Page. - NOW REPEAT the above steps to setup your Details page ** Do not forget to do this! **
The Widget short code to use is:<div id="MBBv3_SearchDetails"></div>
Note: The details widget may display a SQL error if you preview it - ignore this.
Excellent! You have now set up the Details Foundation Page.
If you use Sourcerer, then the code you add would actually look like this:
Results widget on your designated 'results' page:{source 0}<div id="MBBv3_ListingResults"></div>{/source}
Property Details widget on your designated 'details' page -{source 0}<div id="MBBv3_SearchDetails"></div>{/source} - Finally, paste the Search Form widget to any other page using the process described above (this is for testing the search - this is not a foundation page).
(Do not add the search widget to your "results" or "details" pages as this will break the widgets.)
The Search form short code is:<div id="MBBv3_SearchForm"></div> - Clear Cache!
To ensure the most current version of the site is being served, you should delete Joomla's cache and delete Joomla's expired cache.
(See Joomla's Documentation for instructions). In addition to Joomla's cache and expired cache, if you are using any CDN service, you also need to clear cache in the CDN server too.
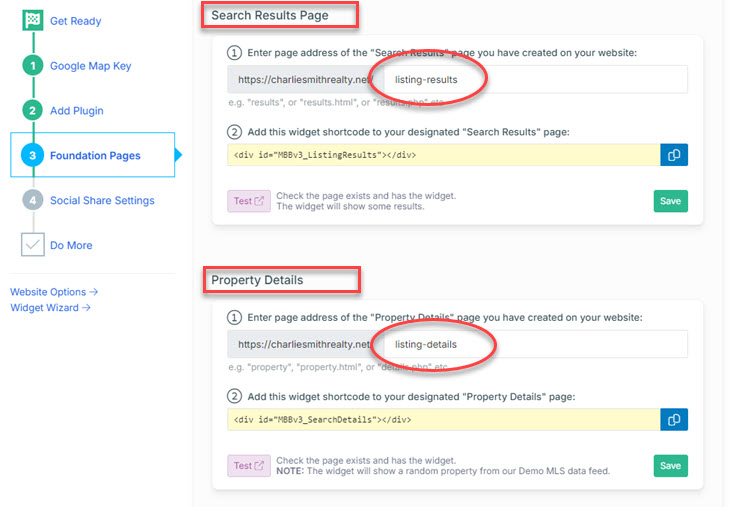
Step 3c: Configure your Buying Buddy account so that page names match
It's important that the Buying Buddy system knows the page address you used for your Foundation Pages.
Buying Buddy needs to know where to go to show search results, and where to direct your leads (via emails etc.) to see search results and details of a specific property.
So in this step, you will update the Foundation Page settings in your Buying Buddy dashboard, to match the actual page addresses you created.
- In your Buying Buddy dashboard, navigate to Plugin Installation and Settings.
Then select the domain. - Click the "Foundation Pages" tab to review the page addresses of the Foundation pages.
- Check the page names shown and update them if needed.
- You will see that they are probably shown as /listing-results and /listing-details. If the details and results pages are using different slugs, then you need to change these to say the actual names of the pages you created, and in the browser when viewing these pages you will see the full address.
NOTE: Use the actual page names for YOUR site - don't assume that they are the same as shown in this example!

Add the Disclaimer Widget
You should now add the "Disclaimer Widget" to the Footer so that it shows on every page.
This is not required, however if you don't do this, then the mandatory MLS disclaimer text and terms will be shown directly underneath all widgets. So the "Disclaimer Widget" helps keep your pages clean by showing the required disclaimers in the footer area.
Disclaimer Widget Colors
The widget will display dark gray text on a panel with a white background.
To blend this widget with your website footer, the color of the disclaimer text and panel background can be modified, e.g. white text on a transparent background. Use the Widget Wizard in your Buying Buddy account to create an Disclaimer widget with color options.
See Disclaimer Widget Reference to learn more about this.
To add the Disclaimer widget:
Paste in this code:<div id="MBBv3_Disclaimer"></div>
Step 4: Enable Property Sharing
Stay in the Plugin Installation and Settings page in your Buying Buddy account for this next step!
Go to the Social Share Settings tab.
To allow Buyers and Sellers on your website to share properties from your website on Facebook etc., the DNS settings for your domain will need to be updated to add a new A RECORD.
Setting this option will ensure that properties shared on social media show the correct listing photo and details.
These settings will define a new secure subdomain "bb." for your domain, and are updates to your domain name's DNS records.
These changes can be made in your current domain name registrar (e.g. Godaddy etc).
Or, you can setup a free Cloudflare account that can provide a simpler and faster option.
- Go back to your Buying Buddy account.
In Plugin Installation and Settings, click the "Social Share" tab to see full instructions for your domain. - Modify the DNS records for your domain as follows:
Add an A-RECORD for the subdomain "bb"
to point to: 52.206.194.238 - Once you have added your A-RECORD, set the 'Social Share Option' (below) to be YES, and Save settings.
Check the radio button to indicate that settings have been changed.

Troubleshooting Tips
Some of Joomla! Component will by default strip down any raw html, css, JavaScript and php codes. Below you will find some of the most common issues of why the entered codes are not working:
- If you are using JCE Editor, please be sure to go to:
Components-->JCE Editor->Profile-->Default-->Editor Parameters
and turn on: "Allow Javascript","Allow CSS" and "Allow PHP". - If you are using RSFirewall, please be sure to go to:
Components-->RSFirewall-->Firewall Configuration-->Active Scanner and turn off: "Enable active scanner in the /administrator section". - If you have default editor set to anything other than "Editor - none" or "Editor - CodeMirror" in the Global Configuration, change the editor to "Code mode" prior to entering the codes.
- If you are using "SP Page Builder", please be sure to use "Raw HTML" instead of "Text Block" to enter the codes.
- If you have Mootools plugin installed and you are seeing conflcit issues, then you should consider removing Mootools.
See https://joomla.stackexchange.com/questions/3971/disable-mootools-for-3-3
"SQL Error" on Details Page
If you see this message then this is because you are attempting to view the Property Details widget on a page on its own without a reference to a property! Ignore this, the widget is installed correctly and this error is never seen.
Staging / "Sorry this domain is not authorized"
If you see a message that says "Sorry this domain is not authorized", then this means that the Widgets and Plugin JavaScript are indeed working correctly, BUT that your page address is a domain that is not authorized to display Buying Buddy Widgets.
There are two options for dealing with this:
- Make sure your actual domain name is applied and working - and then view the "live" site in which case widgets will be displayed correctly. You can then choose to ignore this message while in development.
- If you need to do more extensive development then you can request (via Help Desk) to add your development staging domain as an extra (free) "authorized" domain on your account.
We call this a 'sandbox' development URL and it would be authorized temporarily while you do development.
Doing More
You can use your website editor to create custom search forms and use all the capabilities of the Buying Buddy widgets.
Some example that you may like to consider include;
- Adding a Featured Listings page to display your own listings
- Showing your Sold properties
- Creating neighborhood pages with properties for neighborhoods
- Adding lead capture forms that send leads directly to the Buying Buddy CRM
- Adding a general contact form widget
- and a lot more!
You can now use Widget Themes to style widgets - or even add custom CSS too if you wish to.
See our demonstration websites for ideas and inspiration
- https://charliesmithrealty.com (WordPress)
- https://charliesmithrealty.net (HTML / php)
If you need more help please contact us.
